こんにちは、Kurochuです(*´ω`*)
最近、世界中で猛威を振るっているコロナウイルスに関連して、「従業員の体調管理を簡単にできるシステムを作ってくれ」と言われたことがありました。そこで、簡単かつ無料で使える体調管理システムの作り方を解説してみようと思います!!
はじめに
今回は、Googleが展開しているサービス『Googleスプレッドシート』『Googleフォーム』を使ってシステムを作っていくので、Gmailを持っていない方は発行してからこの記事を読んでください。
また、システムを作った後で「あれ?イメージと違うんだけど、、、」となることを防ぐ為、以下に従業員の方々が体調を入力する「体調入力フォーム」と、管理者が入力された情報を見られる「体調管理用シート」のサンプルを貼っておきます。テスト入力もできるようにしてあるので、実際に触ってみてください(※個人情報は入力しないでください)。
いかがでしたか?ご自身の想像通りであれば、このまま作業を進めていきましょう!!
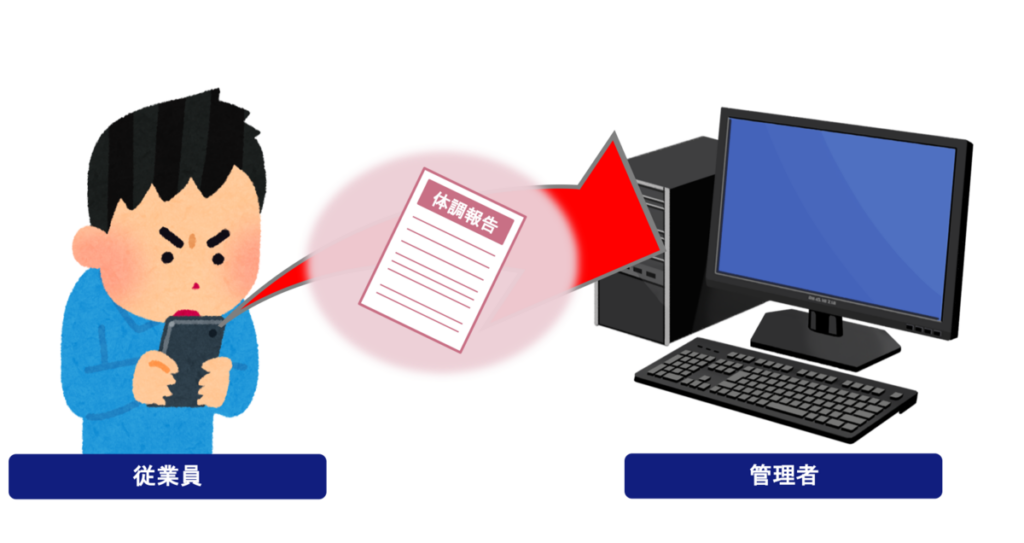
その前に、ざっくりと本システムの仕組みを説明いたします。

こんな感じですかね。簡単に言えば、従業員から送信された『体調報告』が管理者側でまとめて見ることができるようになるシステムを作っていきます。大勢の社員から日々送られてくる体調報告をメール等で管理していたら、それらを確認するだけで膨大な時間がかかってしまいます。その手間を『ガッツリ削減しちゃおう!!』というのが、これから作っていくシステムの目的であります。
ステップ① − 従業員用の体調申請フォームを作ろう
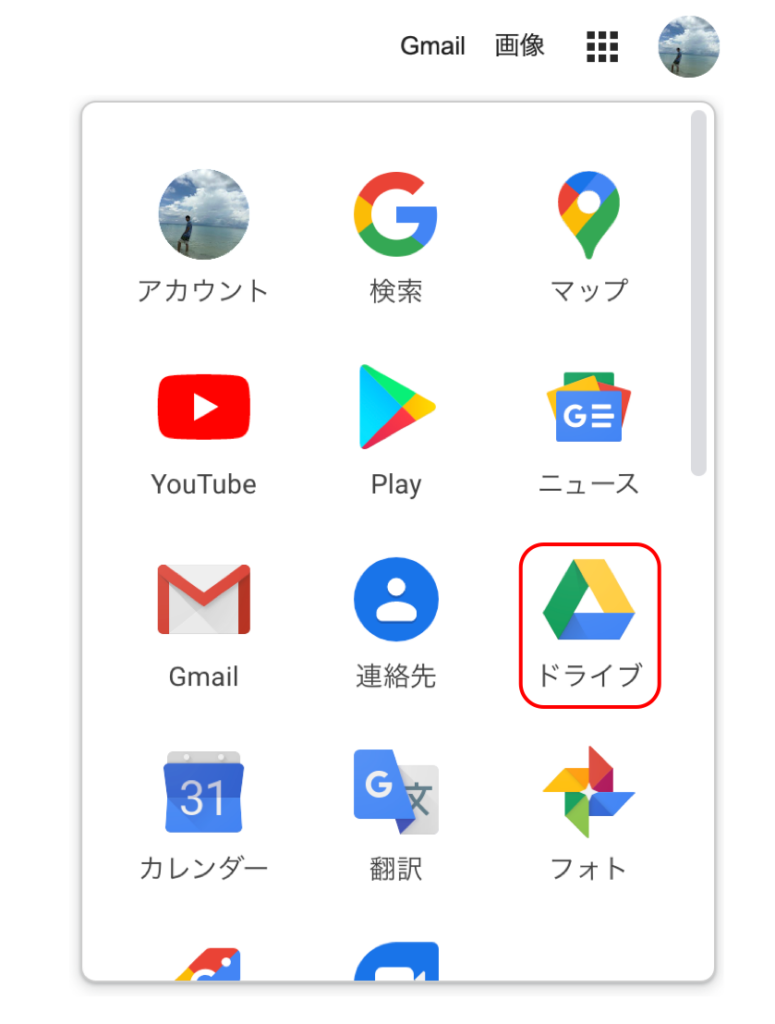
まず、Google.comにアクセスし、右上にある3×3アイコンをクリックします。

出てきたメニューの中にある『ドライブ』アイコンをクリックします。

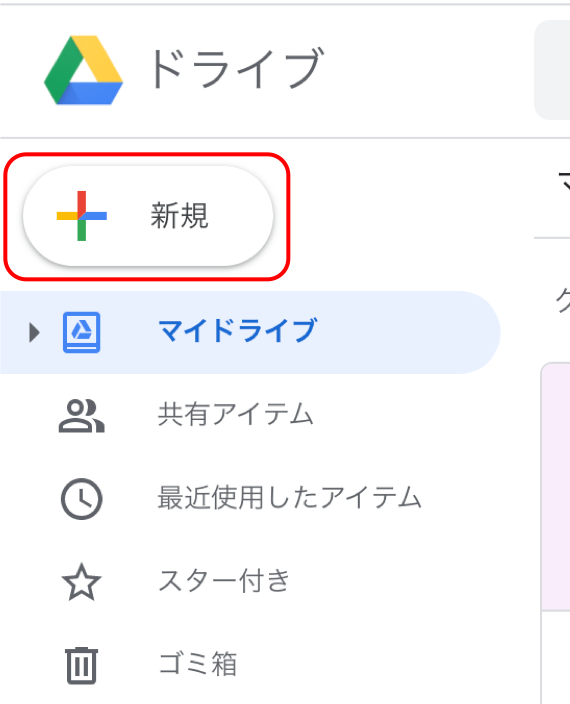
左上にある『新規』ボタンをクリックします。

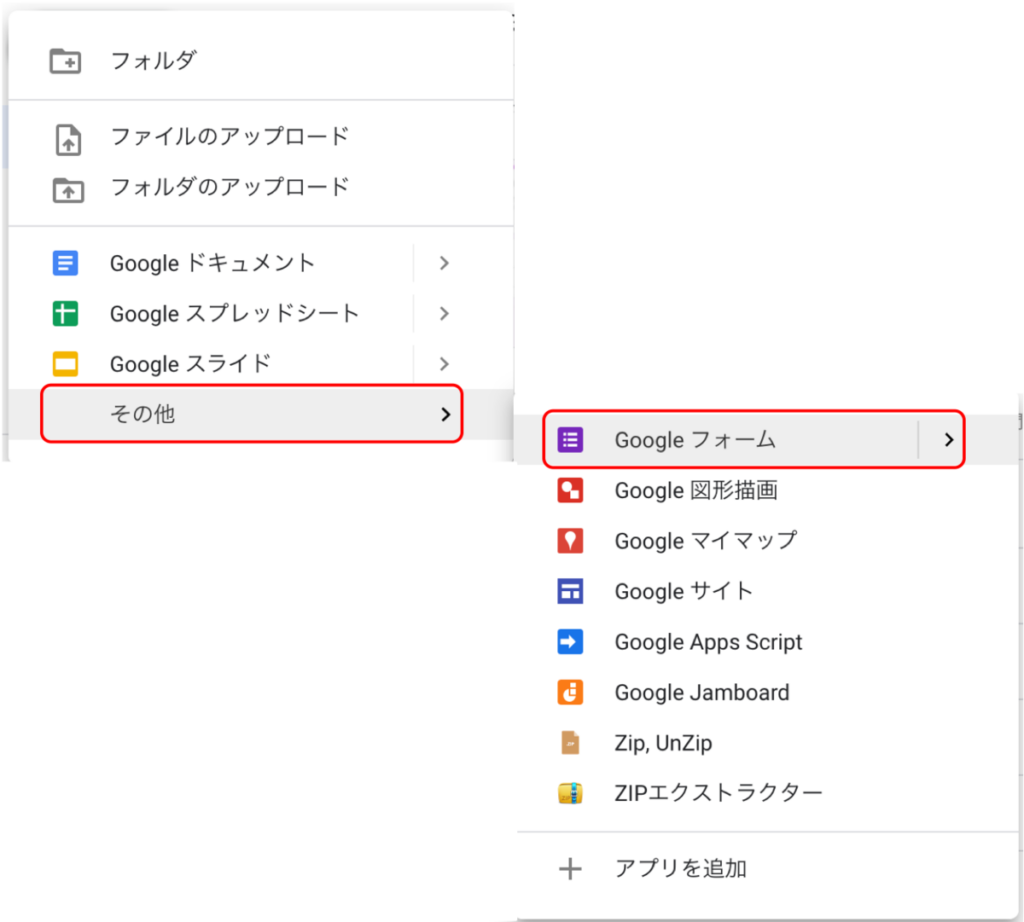
次に、『その他』→『Googleフォーム』を選択します。

次に、フォームの質問内容(氏名・現在の体調・体温・その他/コメント)を作成していきます。※フォームの名前等は自由に選んでもらって構わないので、飛ばします。
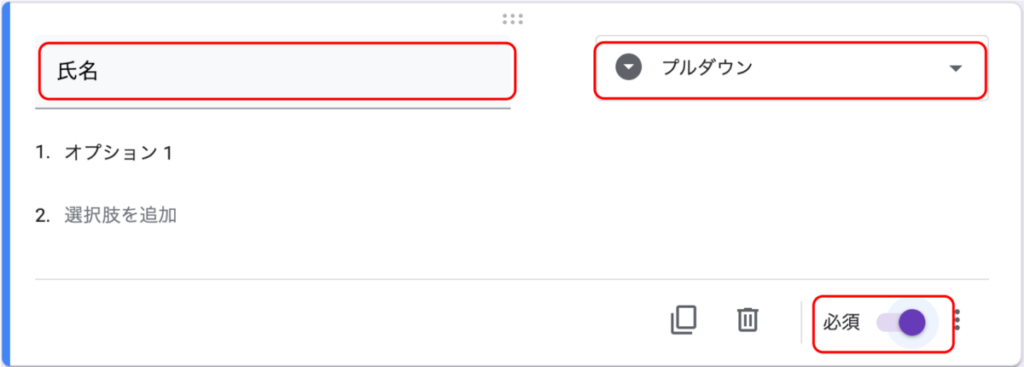
まず、質問の一番初めに『氏名』を入力させるかと思いますので、以下のように変更してください。赤枠以外の部分を編集する必要はありません。

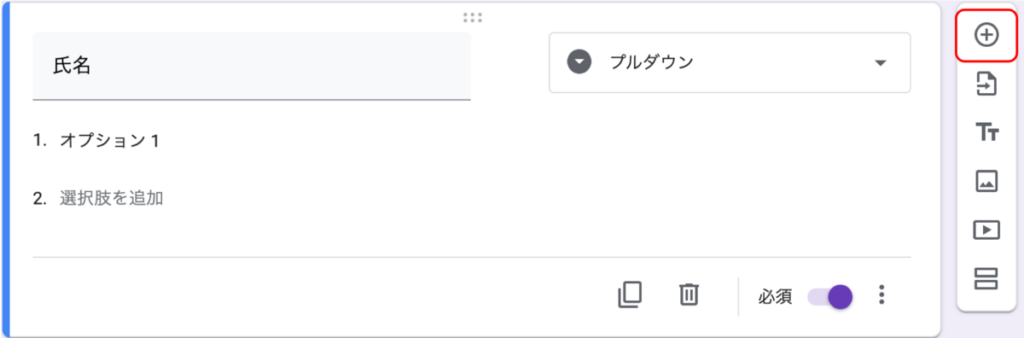
次に、『現在の体調』の入力フォームを作成しましょう。ちなみに、質問を追加する場合は、右に表示されている「+」ボタンをクリックします。

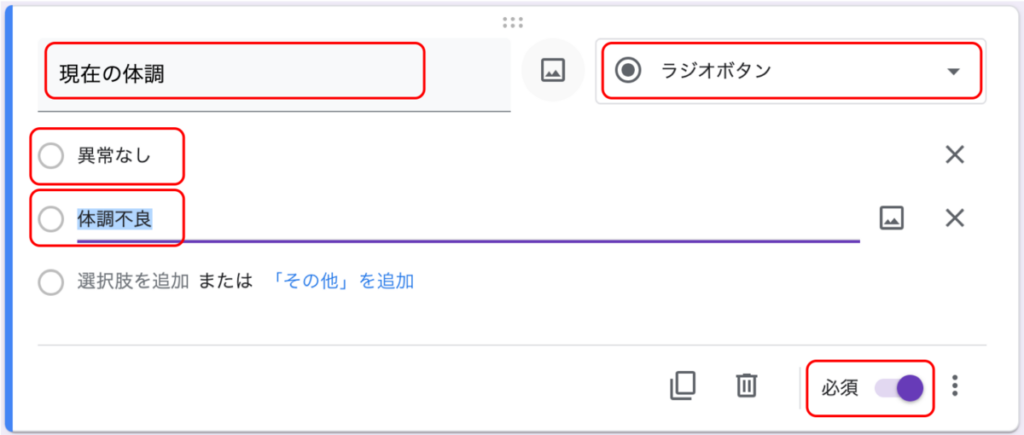
『現在の体調』の欄は以下のように変更してください。

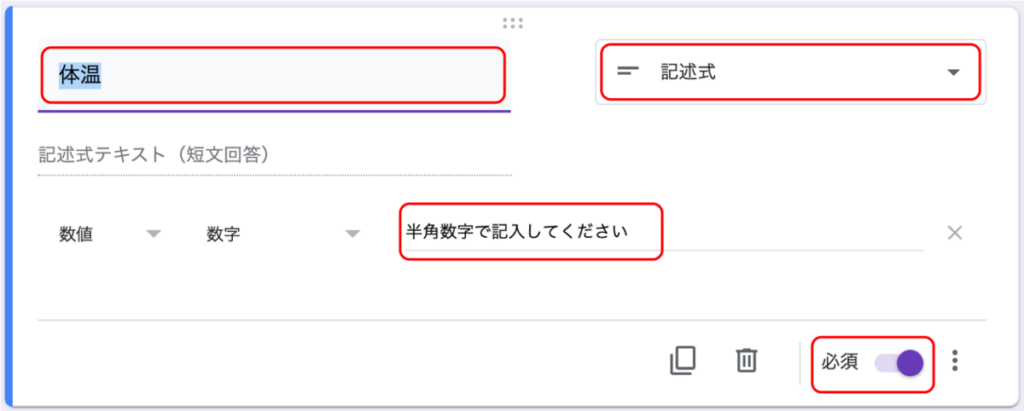
次に『体温』です。従業員に体温を入力してもらう必要があるのですが、「36.5℃」「36.5℃」「36.5度」「36.5度」等、様々な表記が考えられるので、ここでは半角数字以外の入力は禁止しています。これにより、表記が統一され、管理しやすくなるはずです。

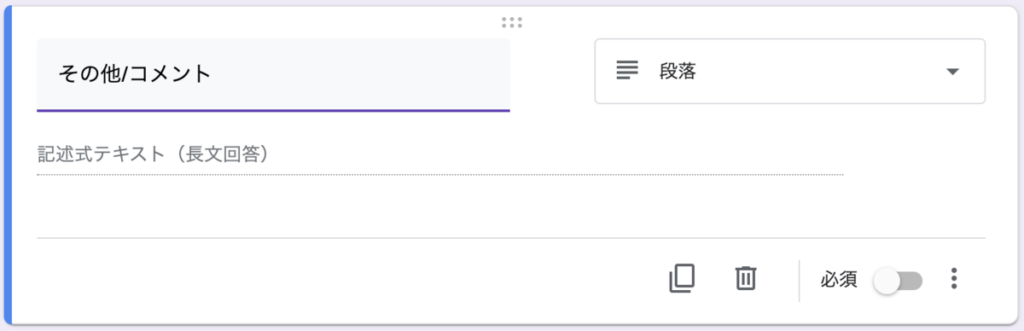
次に、『その他/コメント』欄を作成します。それ以外に従業員が報告したいことを書けるようにする為です。これは作っても作らなくても自由です。

ステップ② − 管理用のシートを作ろう
ここからは、従業員が入力した内容がシートに反映される仕組みを構築していきます。
まず、Googleフォームの上にある『回答』タブをクリックします。

少し下の方にある緑色のアイコンマークをクリックしてください。

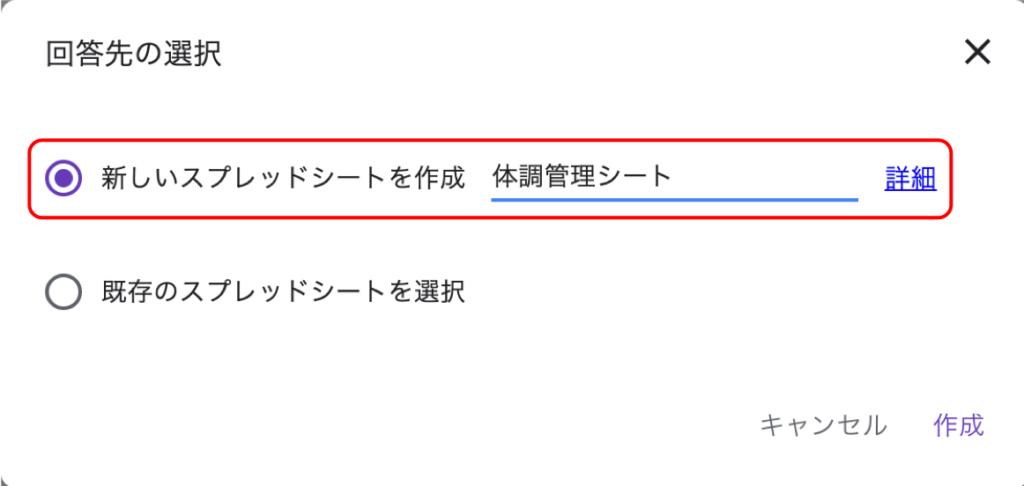
すると、ポップアップが出てくるので、「新しいスプレッドシートを作成」を選び、シートの名前を入力してください。それから、右下にある「作成」ボタンをクリックして下さい。

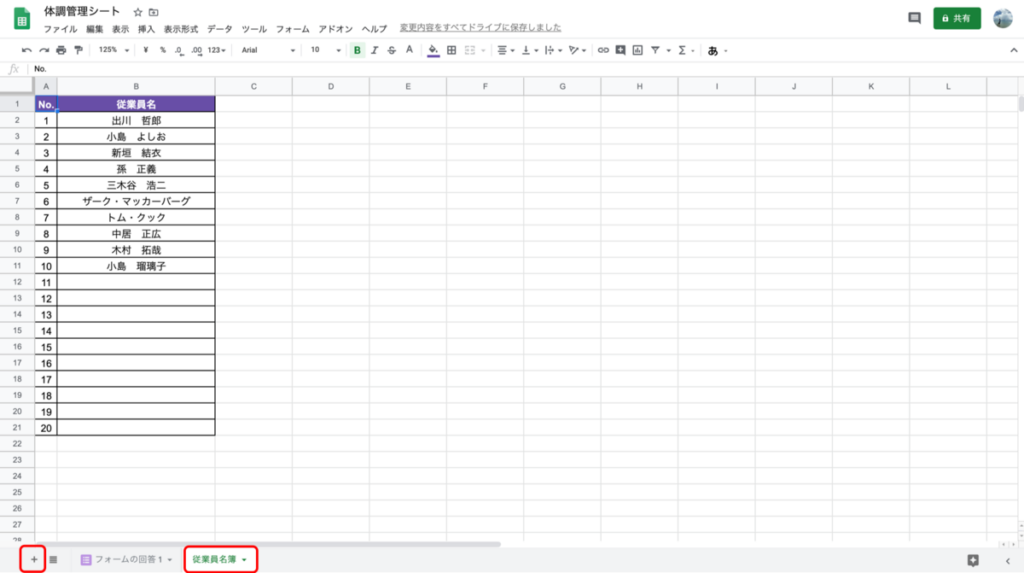
シートが作成できたら、左下にある「+」マークをクリックし、『従業員名簿』という名前のシートを追加してください。また、そのシートに従業員名を以下のような形で記入していってください。正確に言うと、B列2行目から、従業員の名前を入力してください。

お気づきの方もいらっしゃるかもしれませんが、前章『入力フォームを作ろう』では、『氏名』フォームに従業員名をわざと入力しませんでした。なぜなら、上の表で作成した従業員名簿から、入力フォームの『氏名』蘭に自動的に反映されるようにしていくからです。人事管理をしている企業であれば、Excel等で従業員名簿を管理しているでしょうから、それをこちらにコピペしてもらえれば作業完了です。
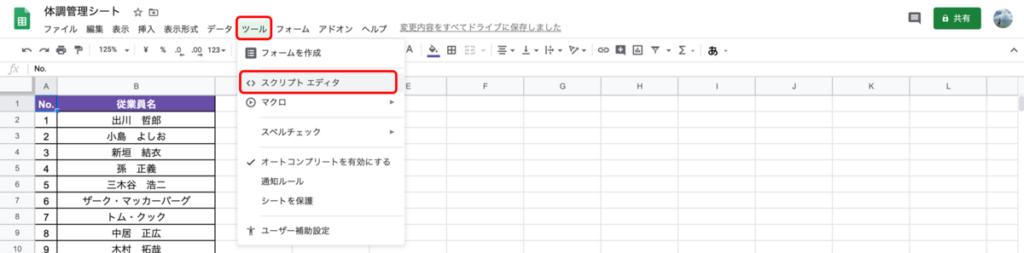
作業の趣旨を理解していただいた所で、次へ進みましょう。「ツール」タブの「スクリプトエディタ」を選択してください。

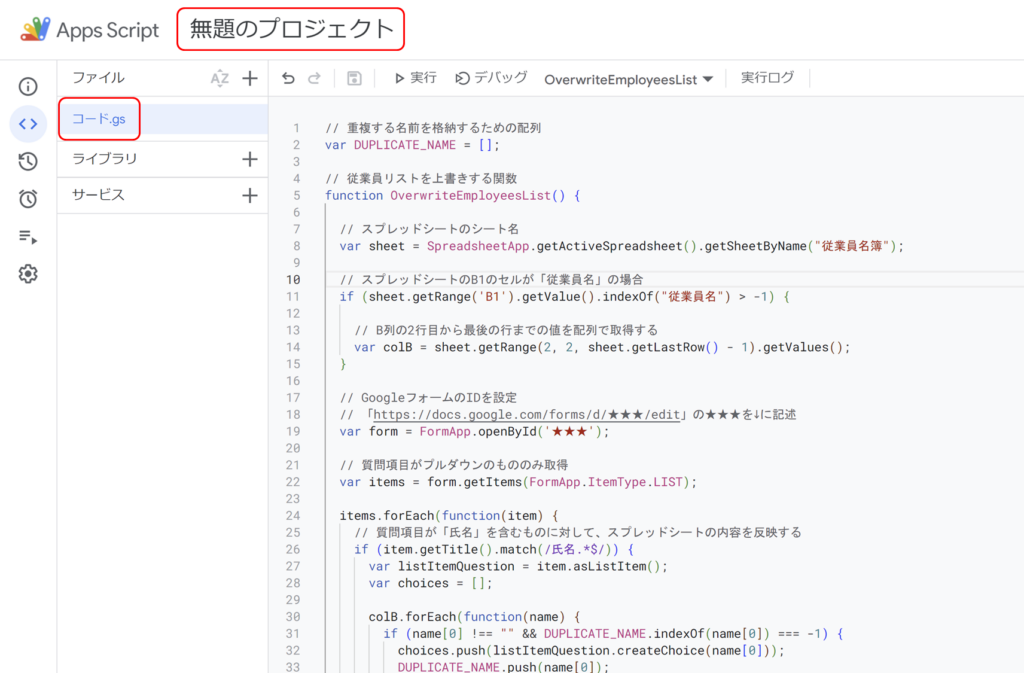
すると、大きな入力画面が出てくると思うので、そこに以下のコードを入力してください。
※「★★★」部分を先ほど作成したGoogleフォームのURLに書き換えてください。
// 重複する名前を格納するための配列
var DUPLICATE_NAME = [];
// 従業員リストを上書きする関数
function OverwriteEmployeesList() {
// スプレッドシートのシート名
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("従業員名簿");
// スプレッドシートのB1のセルが「従業員名」の場合
if (sheet.getRange('B1').getValue().indexOf("従業員名") > -1) {
// B列の2行目から最後の行までの値を配列で取得する
var colB = sheet.getRange(2, 2, sheet.getLastRow() - 1).getValues();
}
// GoogleフォームのIDを設定
// 「https://docs.google.com/forms/d/★★★/edit」の★★★を↓に記述
var form = FormApp.openById('★★★');
// 質問項目がプルダウンのもののみ取得
var items = form.getItems(FormApp.ItemType.LIST);
items.forEach(function(item) {
// 質問項目が「氏名」を含むものに対して、スプレッドシートの内容を反映する
if (item.getTitle().match(/氏名.*$/)) {
var listItemQuestion = item.asListItem();
var choices = [];
colB.forEach(function(name) {
if (name[0] !== "" && DUPLICATE_NAME.indexOf(name[0]) === -1) {
choices.push(listItemQuestion.createChoice(name[0]));
DUPLICATE_NAME.push(name[0]);
}
});
// プルダウンの選択肢を上書きする
listItemQuestion.setChoices(choices);
}
});
}次に、プロジェクトの名前を変更しましょう。この名前はご自身の好きなように名付けていただいて構いません。

このままでは、コードが自動で動いてくれません。そのため、自動で動くように設定する必要があります。
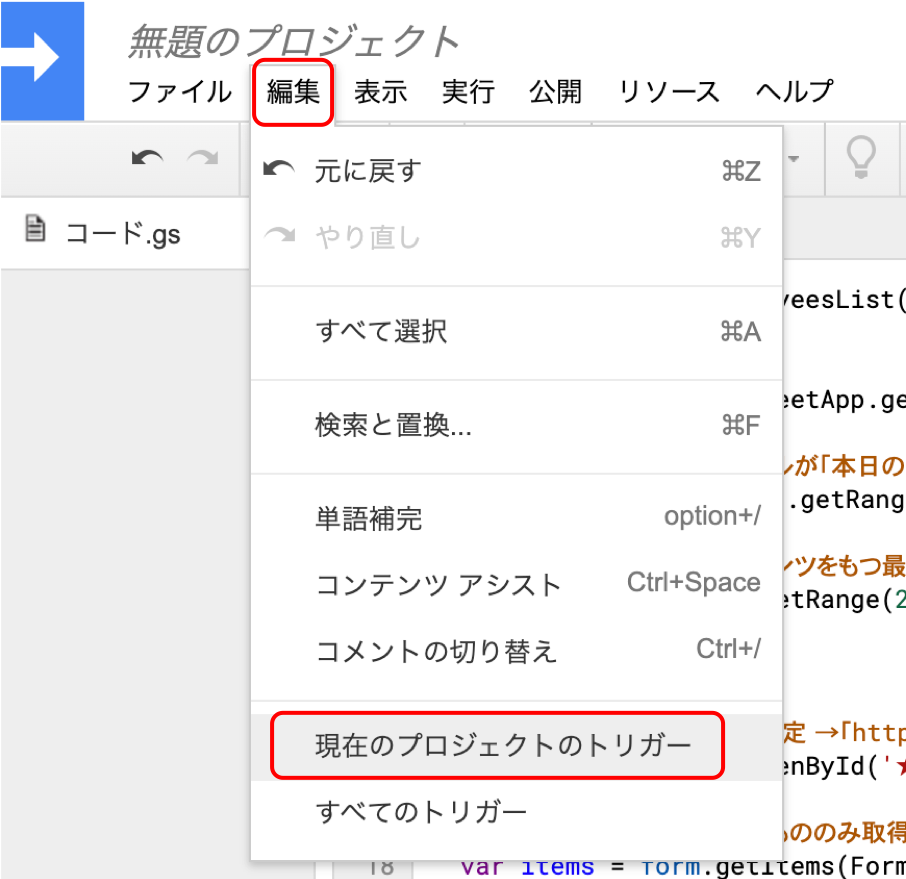
「編集」→「現在のプロジェクトのトリガー」を選択してください。

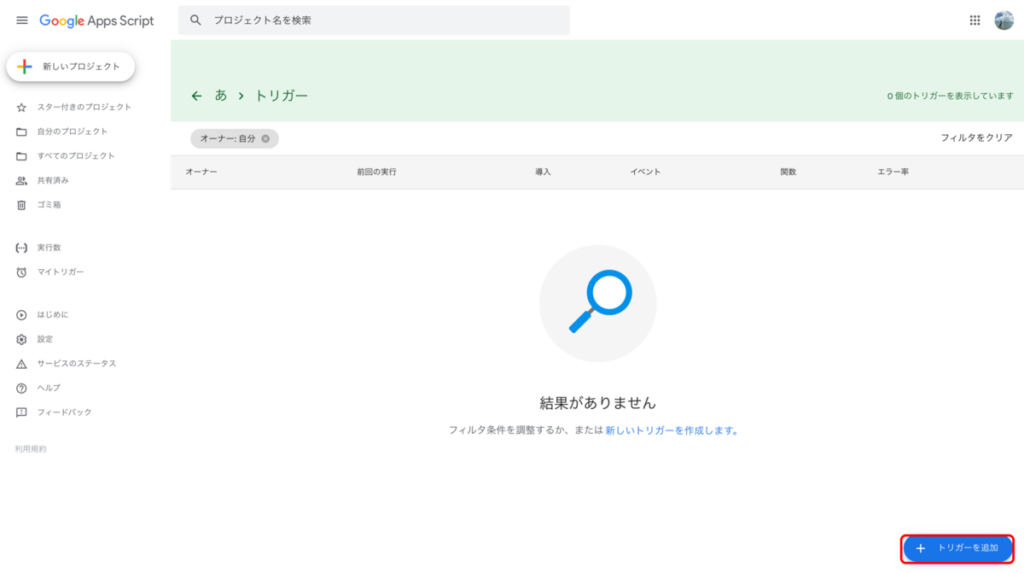
右下に「トリガーを追加」というボタンがあると思うので、それをクリックしてください。

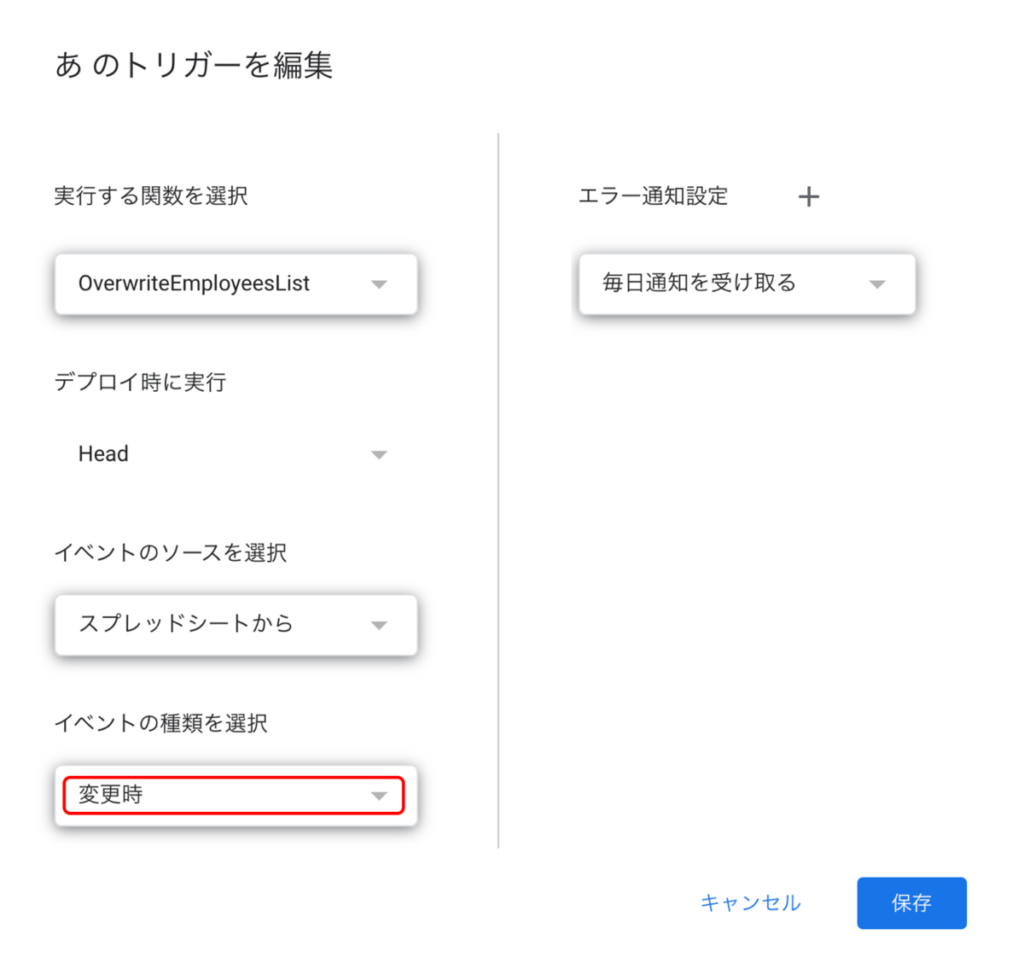
出てきたポップアップを以下のように変更し、「保存」を選択してください。

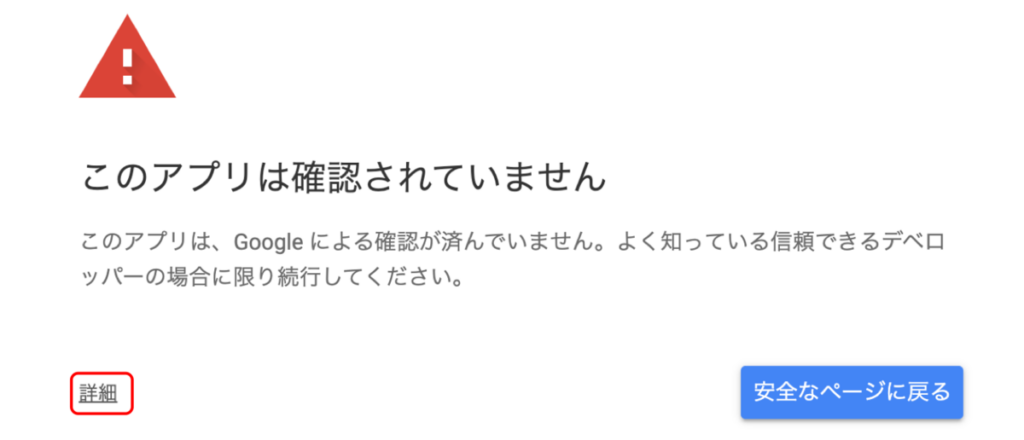
Googleアカウントへのログインを求められると思うので、お使いのGoogleアカウントでログインしてください。その際、以下のようなエラーが出るかもしれません。その場合は、「詳細」をクリックしていただき、

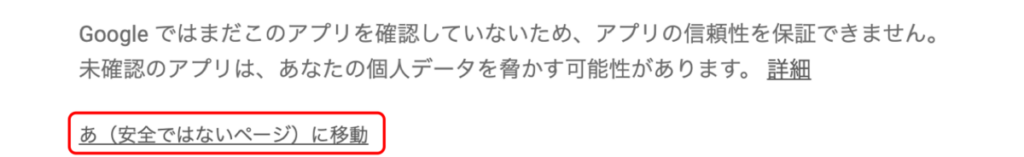
「安全ではないページに移動」をクリックしてください。
これは、「ここれはGoogle社ではなく、第三者(Kurochu)によって作成されたものですよ」と言っているだけなので、怖がらなくても大丈夫です。

これらの作業により、コードが自動で動くようになりました!!『従業員名簿』に従業員名を記載し、それがGoogleフォームに自動で反映されるか、確認してみましょう。
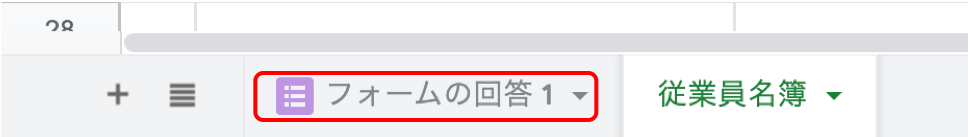
最後に、シートの名前を「フォームの回答1」から「フォームの回答」へと変えます。

これでシステムの作成作業が完了しました!!お疲れ様でした!!
ステップ③ − 対象従業員に入力フォームのURLを送信
最後に、対象となる従業員の皆さんに、GoogleフォームのURLを送ってあげてください。
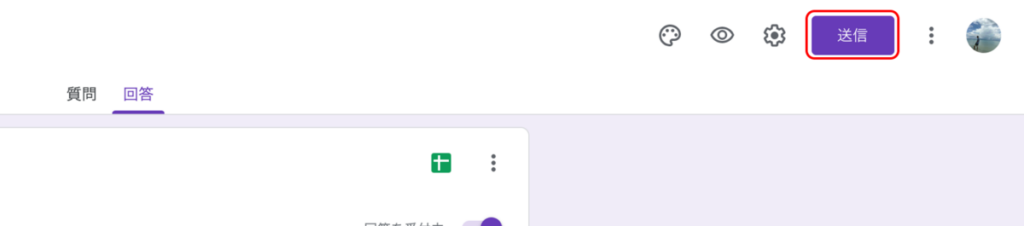
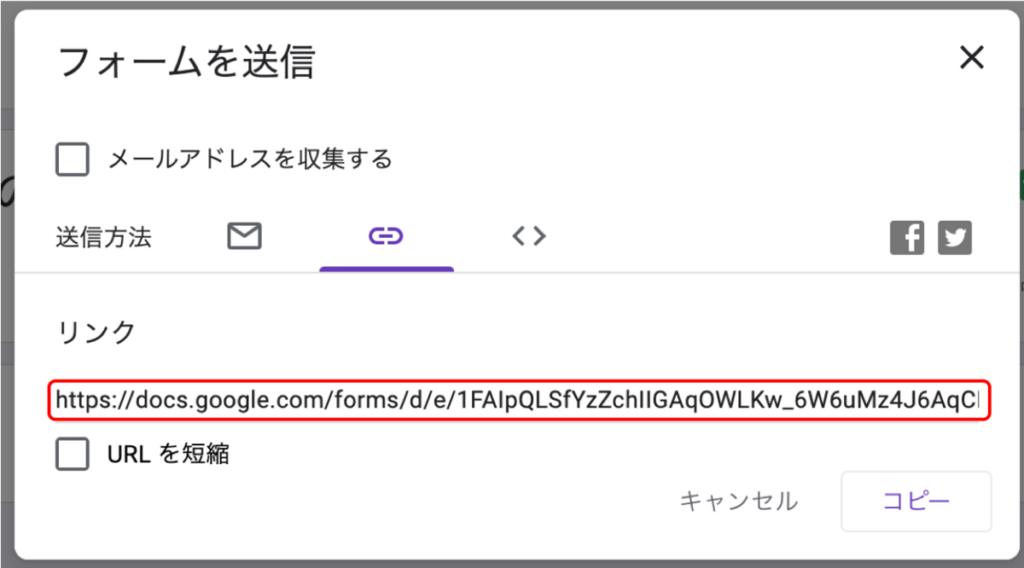
そのURLはどこにあるかと言うと、Googleフォームの『送信』を選択していただき、

その先にあります↓↓↓

以上で、全ての工程が完了しました。長い作業、本当にお疲れ様でしたm(_ _)m
終わりに
いかがでしたでしょうか??比較的簡単に健康管理システムが構築できたんじゃないかなぁと思っています〜〜。さらに、このシステムの利点は、これらが『全て無料で使える』という点にあります。ちなみに、IT企業に上記のシステムを発注した場合、数万円〜数十万円程度を請求されてしまいます。
もしわかりにくい部分があったら、『コメント』から質問していただければお答えいたしますので、お気軽にどうぞ。
最後まで読んでいただきありがとうございましたm(_ _)m





















![できるYouTuber式 Googleスプレッドシート 現場の教科書(できるYouTuber式シリーズ) [ 長内孝平 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2498/9784295012498_1_3.jpg?_ex=128x128)



コメント