こんにちは、Kurochuです(๑>◡<๑)
今回はKurochu’s LOGではめずらしく(?)プログラム系のことを書いてみました〜
目次
はじめに
現代の社会人には、仕事(本業)/副業/家事/投資/ポイ活/自己学習。。。などなど、やることが山のようにあるんですよね。そんなものを全てこなしていたら、体がいくつあっても足りません。
そこで、定型的な作業はロボット(プログラム)がやってくれればいいのにな〜、と思ったことは皆さん一度くらいあるはず。
Kurochuにとっても、「ロボットさん代わりにやっといて〜!!」と丸投げしたくなる作業があるのです。それが、「Google Adsenseの収益データを確認する」という作業なのでした。

こちらの画面を一日に何度も訪れては、「今日も収益出てるなぁぁ、うふふ( ̄∇ ̄)」なんて一人でニヤニヤしちゃってます(笑)
Google Adsenseの収益が気になってしょうがない
Google Adsenseから月3万円程度の収益が出始めた今日この頃、暇さえあればこのサイトを覗いてしまいます。感覚ベースですが、Kurochuと似たような「Adsense中毒」になっている方々も多いはずです。
ですが最近、Google Adsenseのサイトにアクセスするデータ通信量や、ローディングを待っている時間などを合計すると、かなり無駄なことをしているのではないか、と考えるようになってきました。
そこで、毎日のGoogle Adsense収益をサイトを覗きにいかなくても、定期的に通知として確認できるようにすることを決意したのです。
作るプログラムにさせること・できること
ここで、これから作成するプログラムにさせることを整理しておきます。

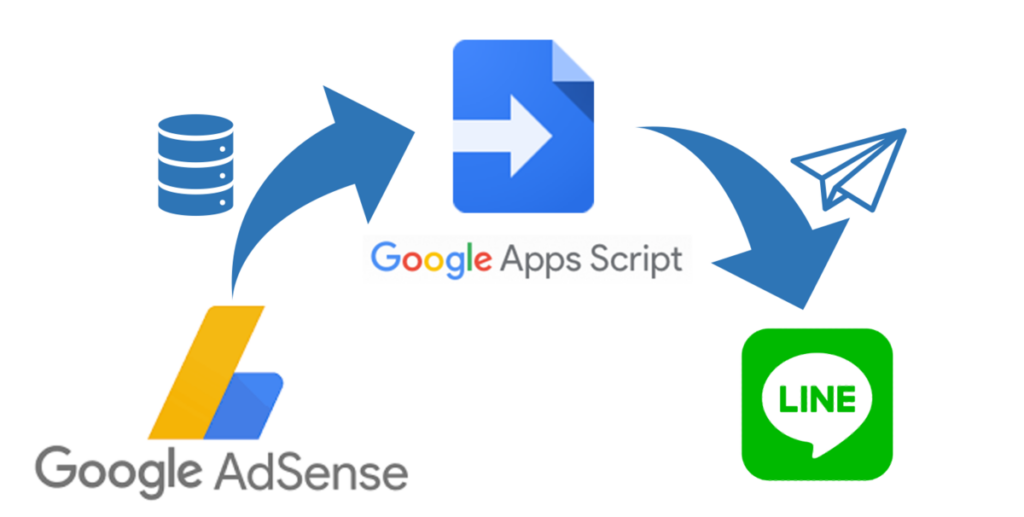
上記の図を言葉で説明すると、Google AdsenseからGoogle App Script(GAS)というGoogle独自のプログラミング言語を使って収益データを取得します。その後、そのデータをLINEに飛ばします。
- Google Adsenseからデータを取得
- 取得した収益データをLINEに送信
言葉にしてしまえば、かなりシンプルですね。それでは、ここから本プログラムを実装する手順について解説していきます。
プログラムの実装
Google App Script(GAS)にコードを記述
プログラムにあまり詳しくない方は、「プログラムを書いて動かすって、パソコンをずっと起動させておかなければいけないの?」「サーバーを有料で契約しないといけないの?」などと勘違いされるかもしれませんが、そんな面倒くさいことをする必要はなく、どこかにお金を払う必要もありません。
詳しい説明は省きますが、端末をずっと動かしておく必要もなく、無料でプログラムを走らせ続けられる大変便利なものが、Google App Scriptだと思っておいていただければと思います。
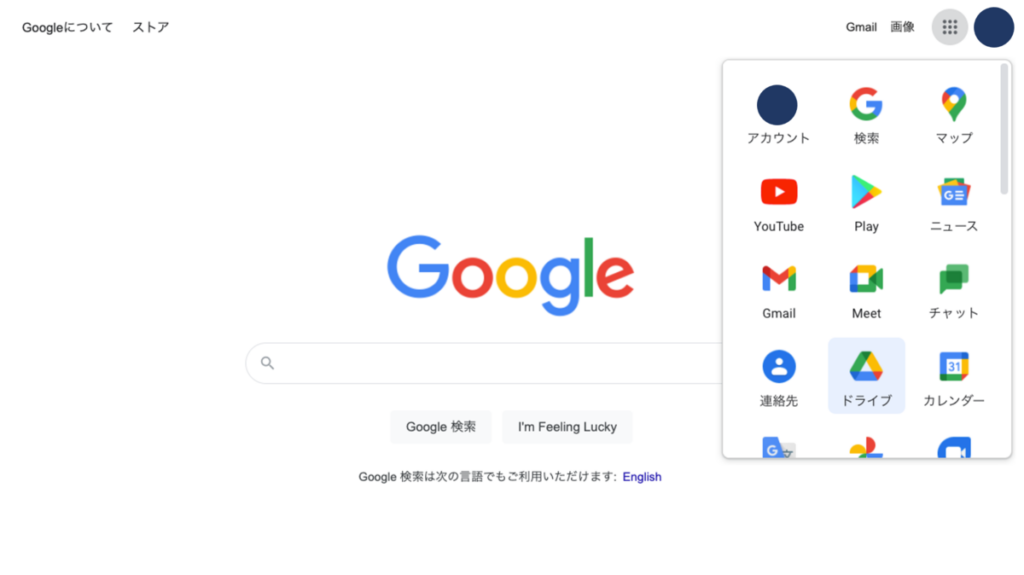
まず、Googleのホームページにある右上のメニューアイコンより、「ドライブ」を選択します。

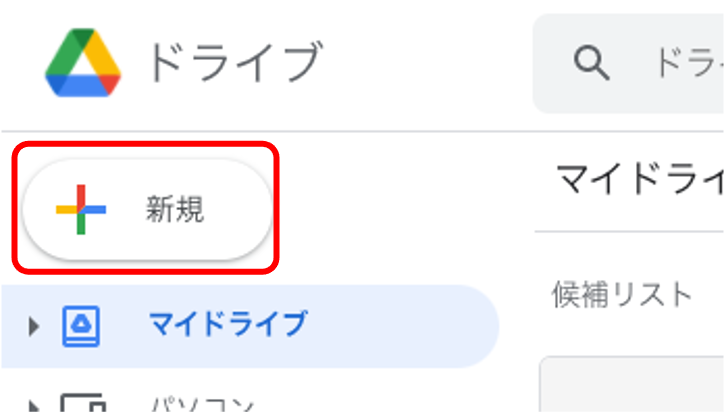
左上にある「新規」ボタンを押下します。

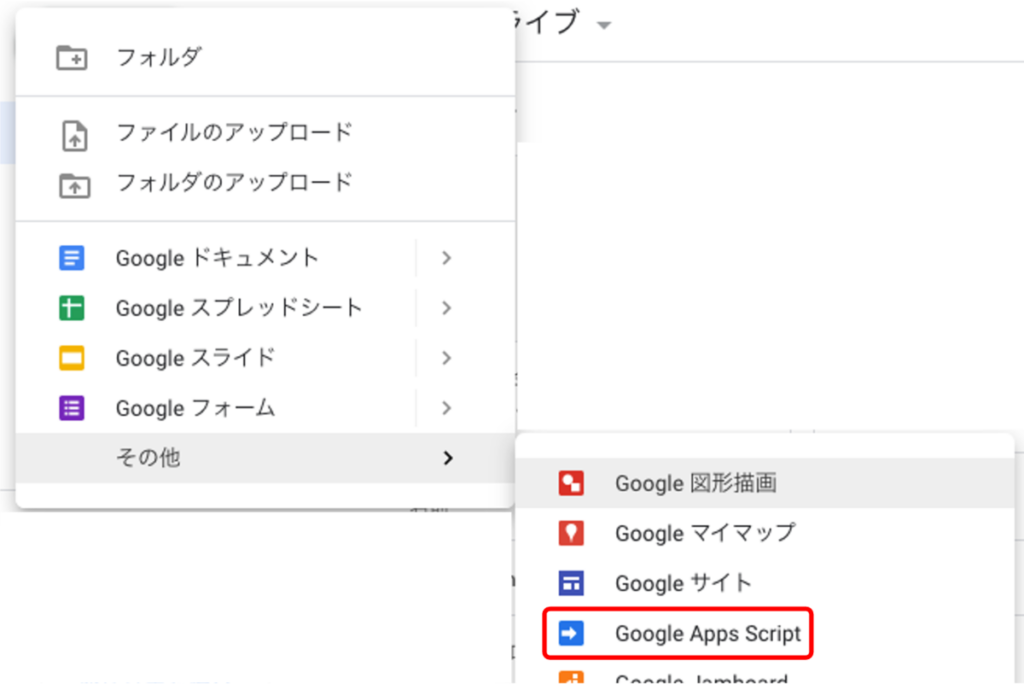
その他>Google App Scriptを選択します。

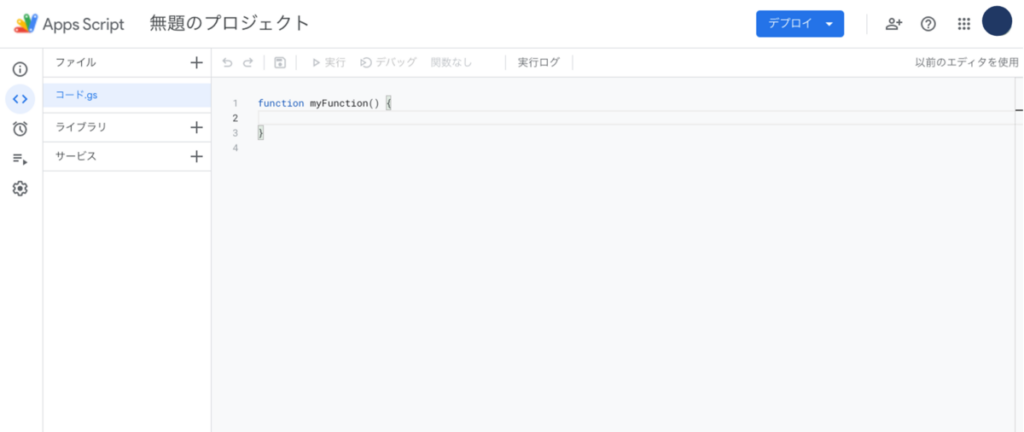
すると、以下のような真っ白いページが表示されます。これが、Google App Scriptのエディタ画面(プログラムを記述する場所)になります。

そのテキストエリアに以下のコードを丸々コピー&ペーストしてください。
const LINE_APIKEY = '★★★★★★★★★★★★★★★★★★★★'
function myGetAdSenseData() {
const id = 'pub-❤❤❤❤❤❤❤❤❤❤❤❤❤❤❤❤❤❤❤❤';
var adClientReportingDimensionId = 'ca-' + id
var accountName = 'accounts/' + id;
generateReport(accountName, adClientReportingDimensionId);
}
function generateReport(accountName, adClientReportingDimensionId) {
const today = new Date();
const oneWeekAgo = new Date(today.getTime() - 7 * 24 * 60 * 60 * 1000);
const report = AdSense.Accounts.Reports.generate(accountName, {
filters: ['AD_CLIENT_ID==' + escapeFilterParameter(adClientReportingDimensionId)],
metrics: ['ESTIMATED_EARNINGS'],
dimensions: ['DATE'],
...dateToJson('startDate', today),
...dateToJson('endDate', today),
orderBy: ['+DATE']
});
if (report.rows) {
var incomeAmount = Number(report.rows.map((row) => row.cells.map((cell) => cell.value))[0][1]);
var body = "\n本日の売上:" + incomeAmount.toLocaleString() + "円"
console.log(incomeAmount);
sendLine(body);
}
}
function escapeFilterParameter(parameter) {
return parameter.replace('\\', '\\\\').replace(',', '\\,');
}
function dateToJson(paramName, value) {
return {
[paramName + '.year']: value.getFullYear(),
[paramName + '.month']: value.getMonth() + 1,
[paramName + '.day']: value.getDate()
};
}
function sendLine(body){
console.log(body);
var options = {
"method": "post",
"payload" : {"message": body},
"headers": {"Authorization": "Bearer " + LINE_APIKEY}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}ここまで出来たら、ステップ1完了です。お疲れ様でした。
Google AdsenseからパブリッシャーIDを取得
実は、貼り付けていただいたプログラムはまだ完成系ではありません。
上記で貼り付けていただいたプログラムをよく見ると、「❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎」と「★★★★★★★★★★★★★★★★★★★★」という明らかにおかしい部分がありますよね。
この部分の記述に関しては、各自で異なるので、ご自身で適切な値に上書きしていただく必要があります。
まずは、Google AdsenseのパブリッシャーIDの取得方法から解説していきます。
このパブリッシャーIDというのをキーとして、Google Adsenseの収益データにアクセスすることができます。

パブリッシャーIDは、Google Adsenseサイトの左メニュー「アカウント情報」から確認することができます。個人情報なので、上記画像では黒塗りさせていただいています。
こちらから取得した値を「❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎❤︎」と差し替えることで、ステップ2完了です。
LINE NotifyからAPIキーを取得
次は、LINEとの連携を実現させるため、LINE NotifyのAPIキーを取得します。

各自のLINEアカウントでログインし、マイページを開いて下さい。

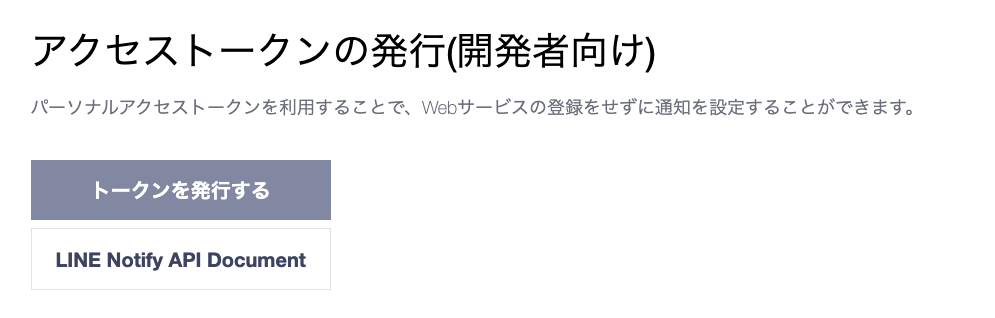
ページ下部に上記の記述があるので、「トークンを発行する」ボタンを押下し、ページの指示に従う形で操作してください。
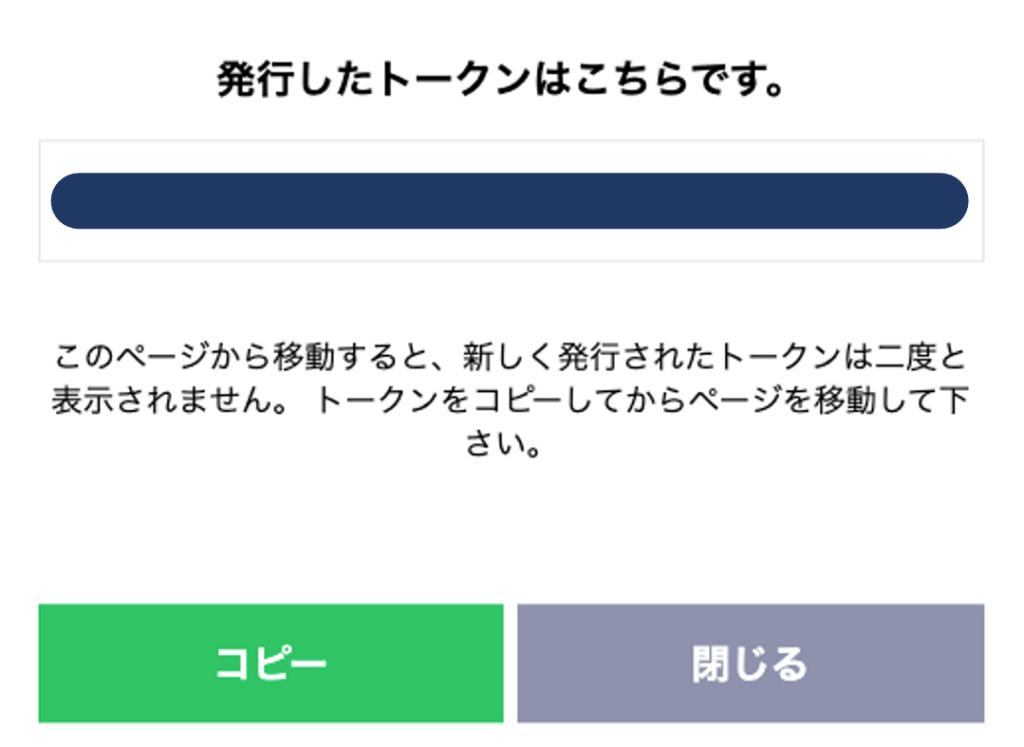
最後に以下の画面が表示されます。

ここで表示されたコードをコピーし、最初にコピペしてもらったプログラムの「★★★★★★★★★★★★★★★★★★★★」の部分と差し替えてください。これにより、ご自身のLINEで通知を受信することができるようになります。
作成したプログラムのテストを実施
ここまでできていれば、もうプログラムが動くはずなので、テストしてみましょう。
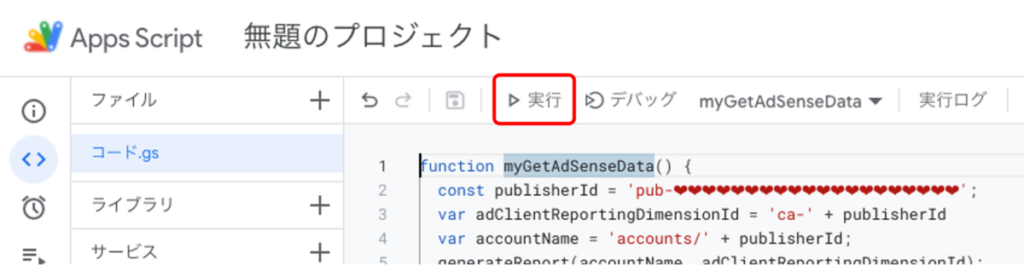
プログラムを動かすのは簡単で、以下の赤枠の「実行」ボタンを押下します。

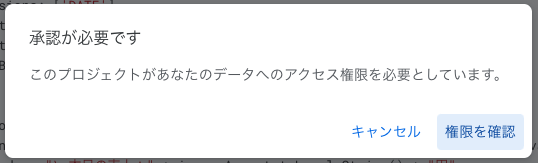
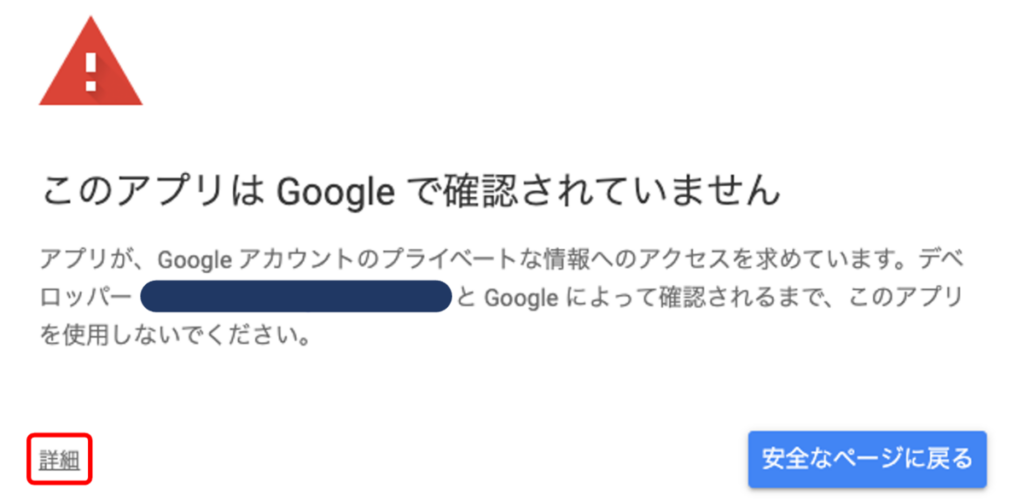
初回起動時には、プログラムの権限を確認する以下のポップアップが出現します。
「権限を承認」ボタンを押下します。

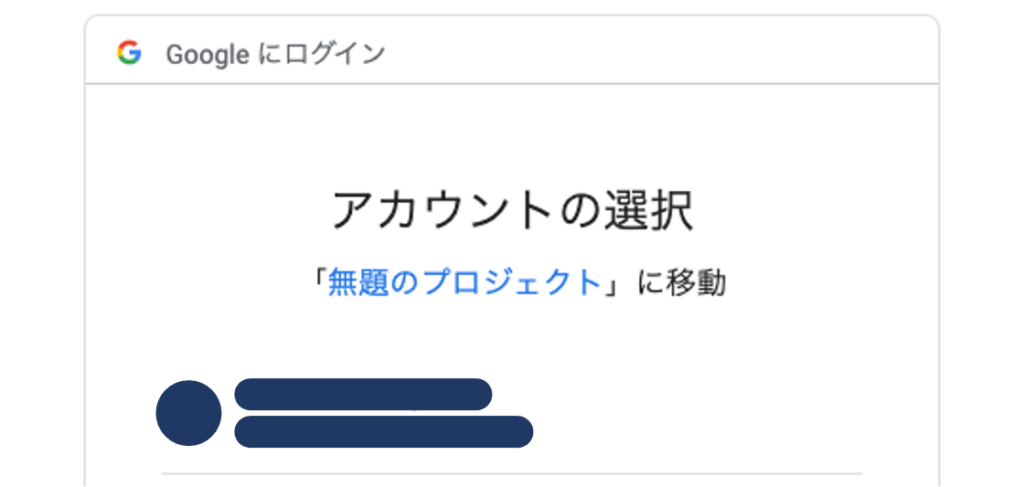
ログインするアカウントを選択します。

「詳細」リンクを押下します。

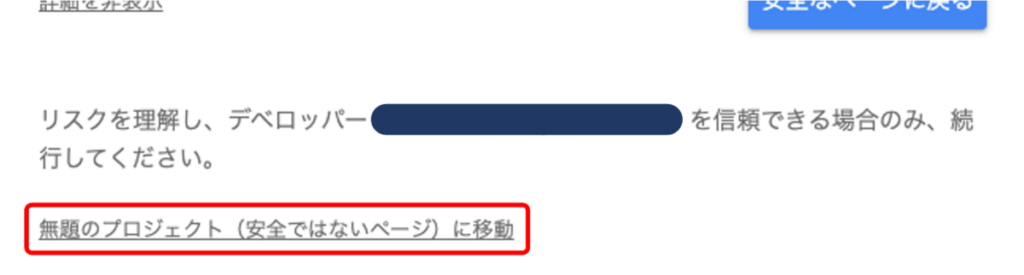
「無題のプロジェクト(安全ではないページ)に移動」リンクを押下します。

上記の操作を完了すると、プログラムが動きだします。
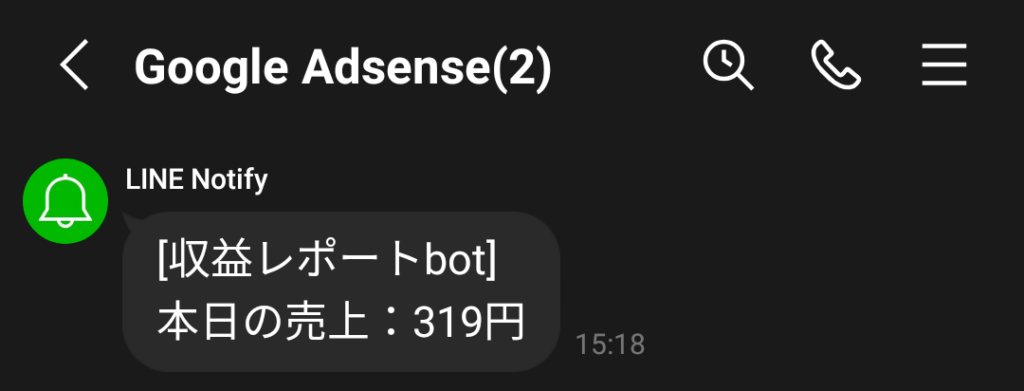
ご自身のLINEに以下のような通知が来ていることをご確認ください。

定期実行させるトリガーを設定
作成したプログラムを定期的に実行させるためには、別途設定が必要となります。ここからはその手順について解説していきます。
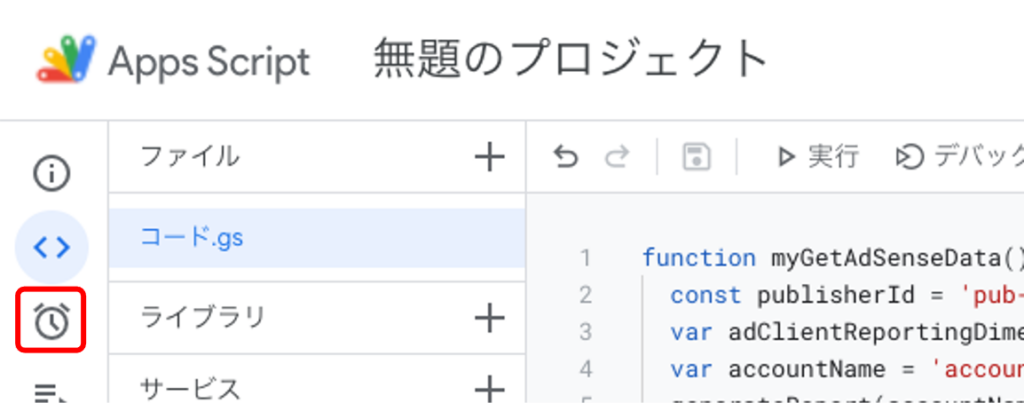
左メニューの時計アイコンを押下します。

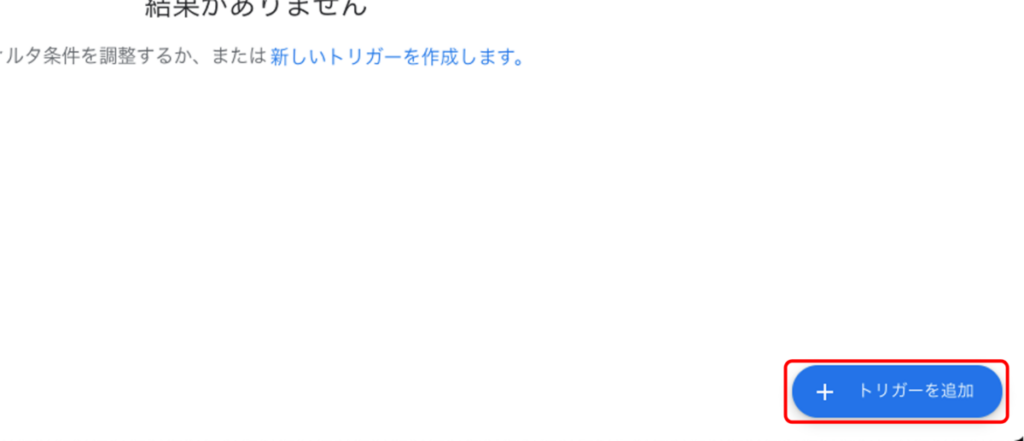
画面右下の「トリガーを追加」ボタンを押下します。

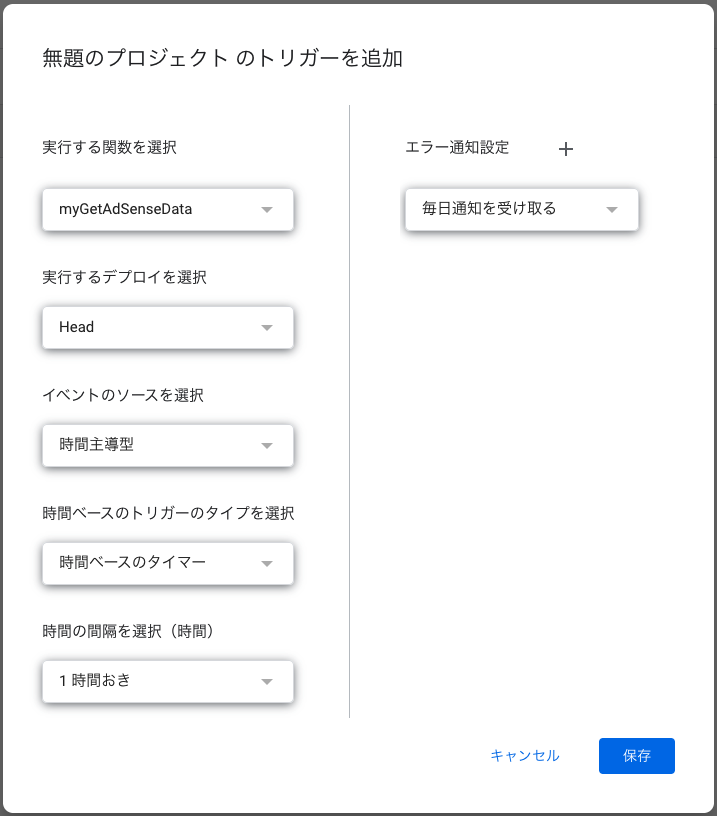
トリガーの条件設定画面が出現するので、任意の条件を設定します。
以下の例では、1時間毎にGoogle Adsenseから当日の収益をLINEに通知するトリガーとなっています。

以上でGoogle Adsenseの収益データをLINEに定期通知するプログラムの実装が全て完了しました。ここまでお疲れ様でした!!
おわりに
いかがでしたでしょうか?
今回は、GASを使って、Google Adsenseの収益データをLINEに通知する方法について、初心者でも分かるように解説してみました。
GASを使ったことがある人、プログラム経験のある人からすると、丁寧すぎでクドすぎたかもしれませんが、ご容赦ください。
また、「GASで◯◯するにはどうすればいいのか解説してほしい!」等のコメントをいただければ、ブログで紹介するので、気軽にコメントいただけると嬉しいです。
ここまでお読みいただき、ありがとうございましたm(_ _)m






















コメント